Appearance
chrome extension插件替换网络请求中的useragent
感觉Chrome商店中的插件不能很好的实现自己想要的效果,那么就来自己动手吧。 本文以百度为例:
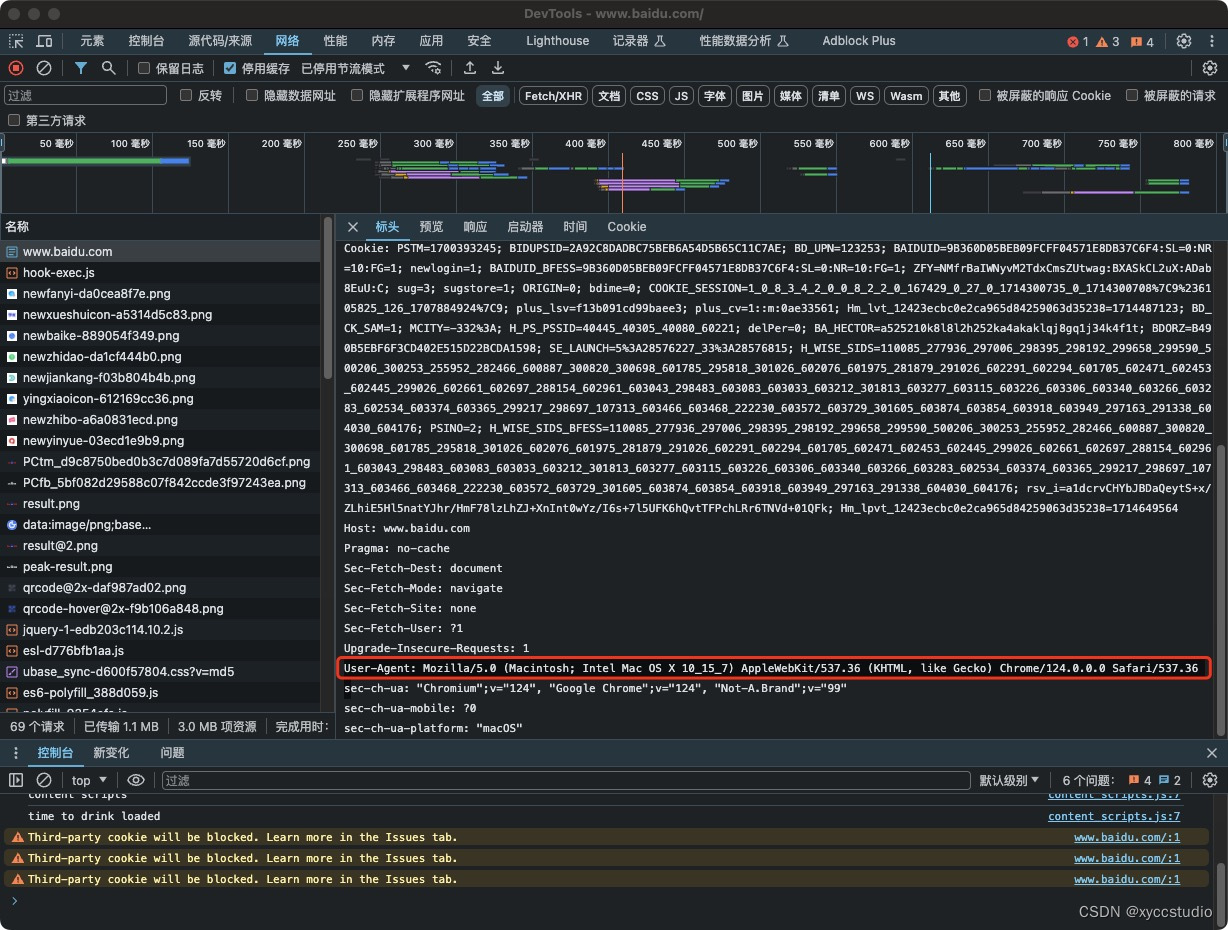
一般来说网页请求如下:

当前使用的useragent是User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36 s
需要把这个给换点,查了很久的Chrome的文档,看到有个相关的说明,找了个比较靠谱的,经过很多的尝试终于试验成功了。
本例子使用的 mainfest v3,查了很多的文档说的是使用的 webRequestBlocking 这个权限跟API,但是开头就有如下的问题描述。
Note: As of Manifest V3, the "webRequestBlocking" permission is no longer available for most extensions. Consider "declarativeNetRequest", which enables use the declarativeNetRequest API. Aside from "webRequestBlocking", the webRequest API is unchanged and available for normal use. Policy installed extensions can continue to use "webRequestBlocking".
依照文档,之前老的 block 被弃用了,需要使用新的 declarativeNetRequest 方式, 文档地址https://developer.chrome.com/docs/extensions/reference/api/declarativeNetRequest
其中的规则包含很多种:
- "block" Block the network request.
- "redirect" Redirect the network request.
- "allow" Allow the network request. The request won't be intercepted if there is an allow rule which matches it.
- "upgradeScheme" Upgrade the network request url's scheme to https if the request is http or ftp.
- "modifyHeaders" Modify request/response headers from the network request.
- "allowAllRequests" Allow all requests within a frame hierarchy, including the frame request itself.
感觉这个 modifyHeaders 还挺靠谱的。然后看到如下有一个看起来可以用的例子,
json
{
"id": 1,
"priority": 1,
"action": {
"type": "modifyHeaders",
"requestHeaders": [{ "header": "cookie", "operation": "remove" }]
},
"condition": { "resourceTypes": ["main_frame", "sub_frame"] }
}然后经过反复修改就是如下的解决方案。
在 mainfest 文件中增加如下权限。
json
"permissions": [
"declarativeNetRequest",
],
"host_permissions": [
"<all_urls>"
]然后在 background 的 service_worker 指向的文件中增加如下内容:
javascript
chrome.declarativeNetRequest.updateSessionRules({
addRules: [{
'id': 1001,
'priority': 1,
'action': {
'type': 'modifyHeaders',
'requestHeaders': [{
'operation': 'set',
'header': 'User-Agent',
'value': 'Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/15.0.0 Mobile/15A5370a Safari/602.1'
}]
},
'condition': {
'urlFilter': '*',
tabIds: tabIds,
'resourceTypes': ['main_frame', 'sub_frame', 'stylesheet', 'script', 'xmlhttprequest'
, 'ping', 'csp_report', 'media', 'websocket', 'webbundle'
]
}
}],
removeRuleIds: [1001]
})其中为了防止所有的tab都被污染,因此只有在需要的tab才增加这个规则。所以传入了 tabIds。如果是所有的话那么去掉这一项,这一项不能是空数组。
tabIds 是一个 tabid 的数组 number[]
另外 resourceTypes 是一个必须要填写的项目。因为这个的默认值不是全部,尤其的不包含 main_frame。所以会导致网页的第一个页面的 useragent 不会被修改。
resourceTypes 可用的类型包含以下,索性就全给加上 "main_frame","sub_frame","stylesheet","script","image","font","object","xmlhttprequest","ping","csp_report","media","websocket","webtransport","webbundle","other"
之后就没有问题了。
用这个方法打开的百度就是这个效果了。
https://www.baidu.com/ 这个请求的 user-agent 就变成了 Mozilla/5.0 (iPhone; CPU iPhone OS 15_0 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/15.0.0 Mobile/15A5370a Safari/602.1