Appearance
保存用户数据
保存用户数据,官方文档写的也比较想详细了,可以参考文档
不过真机运行的时候之前总是有问题,真机跑的当次设置之后再读取没有问题,不过要是在此运行的话,数据就没有了。困扰了好久,反复的看文档也没发现问题,后来提了个工单问了一下,原来还有一个神奇的设置。。。
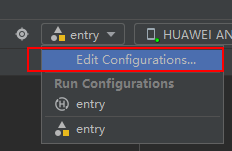
设置步骤如下
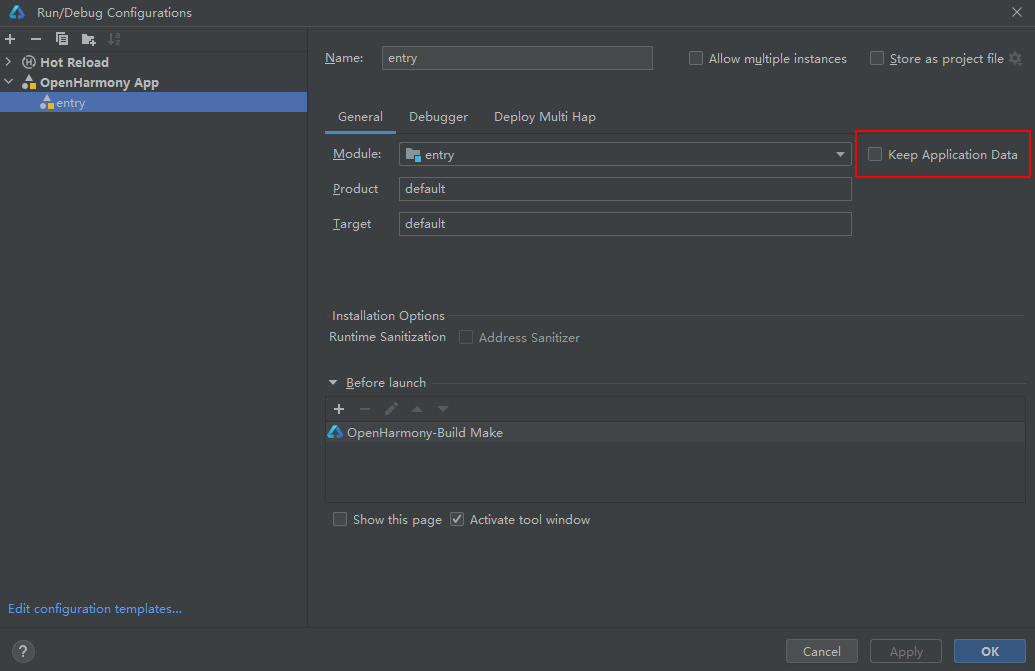
多次运行时需要在IDE中进行设置,保存应用数据 
然后将下图中的复选框勾选 
之后在运行果然没有问题了。。。
部分测试代码如下
ts
onPageShow() {
let preference = getPreference()
try {
preference.get('userid', null)
.then(data=>{
console.log('xxxx userid is ' + data)
if (this.title == null) {
this.setUserId()
}
}).catch(err=>{
console.log('xxxx get userid faild ' + err)
})
} catch (err) {
console.log('xxxx get userid failed ' + JSON.stringify(err))
}
}
setUserId() {
let preference = getPreference()
preference.put('userid', 'd0bac64b-1a0f-4e4f-bc8b-b8e6871f23e4')
.then(()=>{
preference.flush(function (err) {
if (err) {
console.error("xxxx Failed to flush. code =" + err.code + ", message =" + err.message);
return;
}
console.info("xxxx Succeeded in flushing.");
})
console.log('xxxx save userid success')
}).catch(err=>{
console.log('xxxx failed to save userid ' + err)
})
}其中
ts
import dataPreferences from '@ohos.data.preferences';
var preference: dataPreferences.Preferences | null = null
export const setPreference = function setPreference(value: dataPreferences.Preferences) {
preference = value
}
export const getPreference = function getPreference() : dataPreferences.Preferences {
return preference
}getPreference就是简单保存了一个单例。